고정 헤더 영역
상세 컨텐츠
본문
WPF에서 Style이 뭔가요?
이번 시간에는 Wpf를 하면서 생소할 수 있는 Style에 대해서 알아보도록 하겠습니다. 우선 스타일이라고 하면 특정한 형태를 정의하는 것을 말하죠. 가령 패션이나, 운동과 같은 다양한 곳에서 스타일이라는 단어가 사용되고 있습니다. WPF에서도 스타일이라고 하면 어떤 특정한 형태를 말하는 것인데요. 우리가 스타일을 정의를 하면서 다양한 컨트롤에 스타일을 적용할 수 있는 기능입니다.
예를 들면 패션 브랜드에서 SS 스타일로 A스타일, B스타일을 만들었다고 하면, 사람들이 그 스타일이 마음에 든다면, 그 스타일을 따라하겠죠? 이렇듯이 WPF 컨트롤에서도 다양한 스타일을 미리 만들어 놓고 그 스타일이 필요하다면 가져다가 사용할 수 있는 기능인 것입니다.

그렇다면 스타일을 어떻게 만드는지 코드를 통해서 알아보도록 할건데요. 그 전에 스타일이 언제 사용되면 유용한지에 대해서 먼저 알아보도록 하겠습니다.

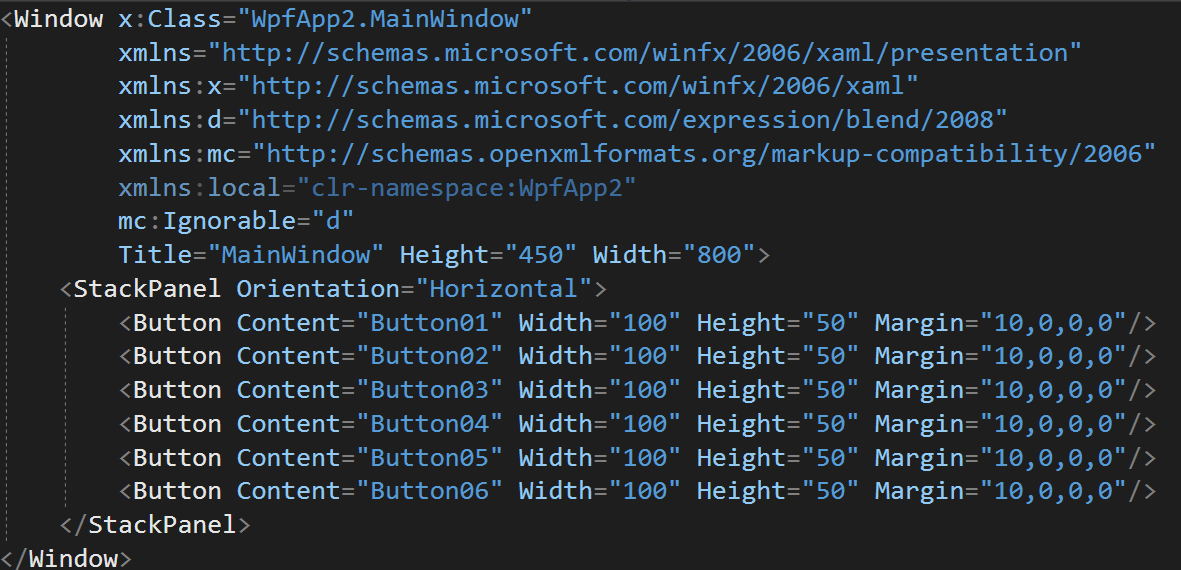
이런 코드가 있다고 해볼께요. StackPanel에 버튼을 여러개를 만들어야하는 경우인데요. 코드를 보시면 Width, Height, Margin 이라는 3가지 속성이 전부 동일한 것을 보실 수 있습니다. 이런 경우 코드를 작성하고 유지관리하는데 버튼를 하나하나 수정해야하기 때문에 엄청난 비효율이 발생하게 됩니다.
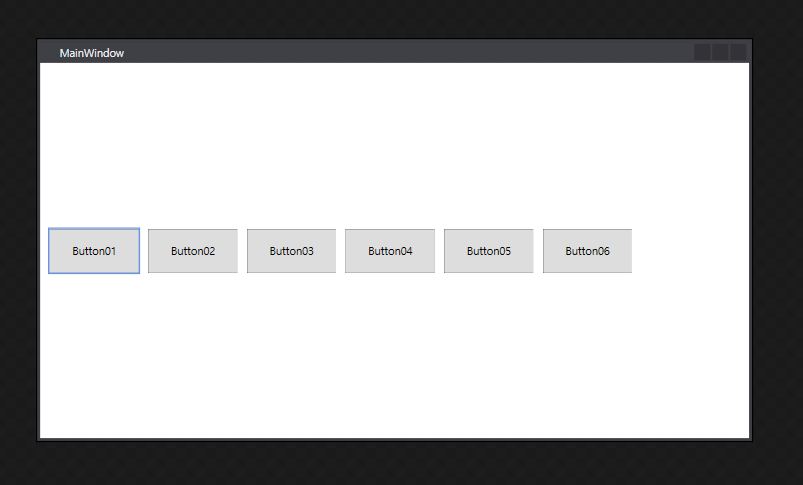
이런 경우 스타일을 미리 하나 만들어서 버튼들에게 스타일을 입히기만 하면 코드를 더 편하게 관리할 수 있게 됩니다.

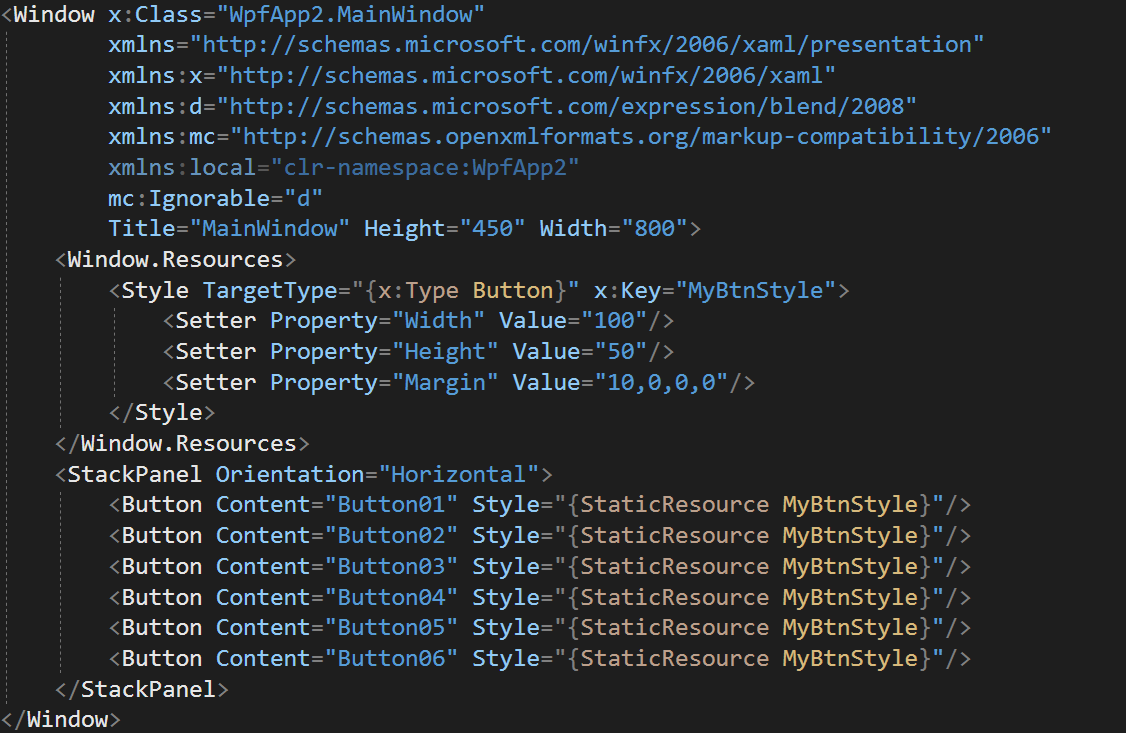
이런식으로 코드를 수정할 수 있습니다. 스타일을 만들기 위해서는 스타일이 사용될 위치보다 상위의 태그에서 Resources를 정의해주는 것인데요. 물론 ResourceDictionary에 등록하여 Style을 사용하는 방법도 있지만, 이번에는 해당 xaml에서 등록해서 사용하는 방법으로 이야기를 진행하겠습니다. 해당 내용은 다른 포스팅에서 다루도록 하겠습니다.
우선 Resources 사이에 Style 이라는 태크를 열고 Target과 Key를 설정해줍니다.
Target은 Style이 적용될 컨트롤을 정의하는 것이고
Key는 Style를 사용할때 필요한 Key입니다.
그리고
Setter 라는 태그를 이용해서 Property 와 Value 값을 설정하게 됩니다.
Button은
ButtonBase - ContentControl - Control - FrameworkElement - UIElement - Visual- DependencyObject - DispatcherObject
의 상속관계를 갖고 있기 때문에 해당 부모 클래스의 속성정보를 Setter에서 설정할 수 있습니다. 상속정보에 대해서 자세하게 알고 싶으신 분들은 이 글 하단의 링크를 이용하실 수 있습니다.
저는 Width와 Height, Margin 3가지만 설정을 했습니다.
그리고 실제로 사용될 Button에 Style="{StaticResource MyBtnStyle}" 이라는 설정을 해주면 자동으로 설정이 가능합니다.

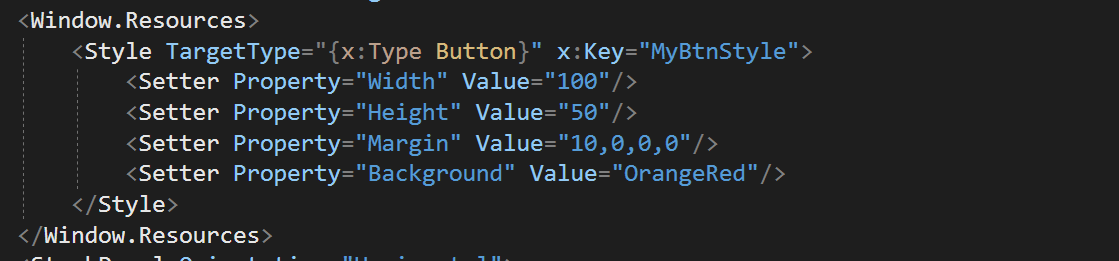
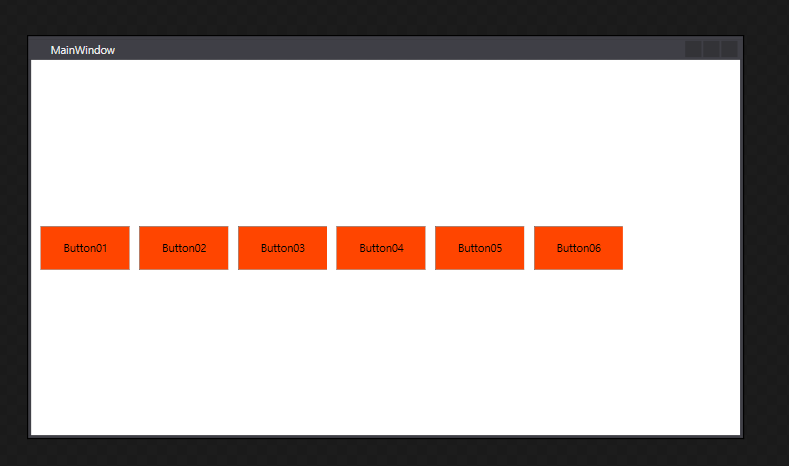
만약에 여기서 버튼의 배경색을 바꾸고 싶으면 Background 속성을 추가해서 원하는 색상을 Value에 넣어주면 됩니다.

이렇게 Background Property를 추가하게 되면

버튼의 배경색이 바뀌는 것을 보실 수 있습니다.
Style은 매우 편리한 기능이기 때문에 이것저것 시도를 해보시면서 익숙해지는 것이 중요합니다.
https://tip1234.tistory.com/210
WPF Control 상속 관계 정리
WPF Control 상속 관계 정리 WPF에는 다양한 Control이 있습니다. 이 컨트롤들은 Object를 상속받아서 만들어지는데요. Control들의 상속 관계를 미리 알고 있으면, WPF를 공부하는데 아주 큰 도움이 됩니다. 우..
tip1234.tistory.com
'공부 > C# 프로그래밍' 카테고리의 다른 글
| WPF Control | Button | Template | 이미지 버튼 (7) | 2020.04.25 |
|---|---|
| WPF 처음 시작하는 분들은 꼭 보세요. (4탄) (4) | 2020.04.22 |
| WPF Control | Button (5) | 2020.04.20 |
| WPF 처음 시작하는 분들은 꼭 보세요. (2탄) (8) | 2020.04.20 |
| WPF 처음 시작하는 분들은 꼭 보세요. (1탄) (9) | 2020.04.19 |





댓글 영역