고정 헤더 영역
상세 컨텐츠
본문
WPF XAML 이 뭔가요?
그동안 학교에서 따로 UI 프레임워크에 대해서 다루지 않으신 분들, 혹은 웹 개발에 경험이 없으신 분들은 WPF를 하면서 가장 먼저 겪에 되는 어려움은 xaml 에 대한 개념을 이해하는 것일텐데요. xaml은 Extensible Application Markup Language라는 뜻으로 결국엔 마크업 언어라는 것입니다.

마크업 언어는 태그를 이용해서 데이터의 구조를 명시적으로 정의하는 언어입니다. 그렇기 때문에 패턴이 일정하고 몇가지 키워드와 원리만 정확히 알고 있으면 다양한 기능을 확장시키면서 만들 수 있습니다. 즉 컨트롤을 만드는데 훨씬 유연하게 대처할 수 있다는 뜻이죠. 이는 개발자에게는 아주 큰 장점으로 다가올 수 밖에 없습니다.
또 Xaml을 이용해서 개발을 하게 되면 디자이너와 협업을 하는데도, 아주 큰 도움이 됩니다. WPF가 처음 발표되었을때는 많은 분들에게 거부감을 가져다 주었지만, 지금은 많은 현업에서 WPF를 채택하고 있을만큼 강력한 개발도구로 자리잡고 있습니다.
그렇다면 Window를 기준으로 xaml를 이해해보도록 하겠습니다.
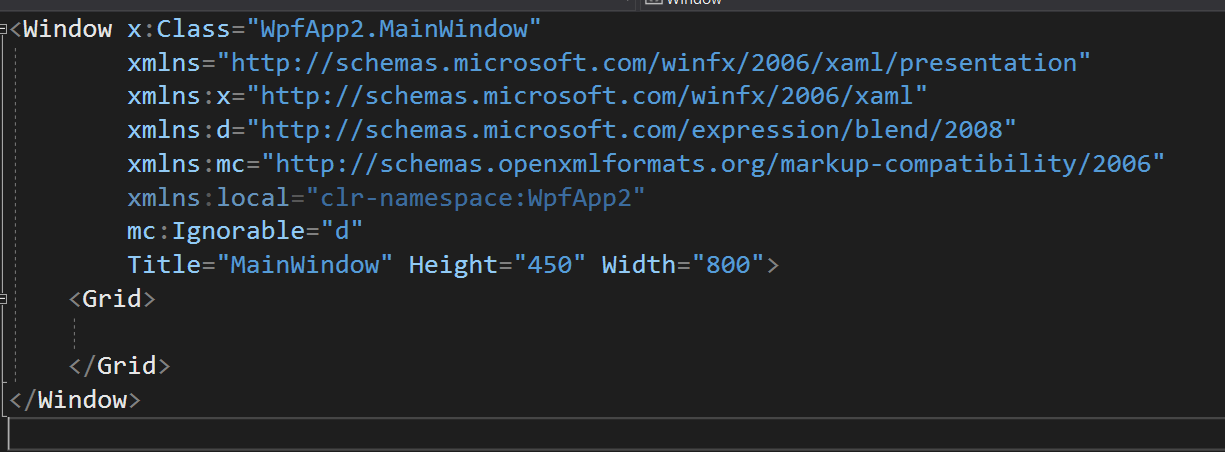
가장 처음 WPF 프로젝트를 생성하게 되면 MainWindow라는 xaml 파일이 있는데요. 이 파일은 2가지로 나뉘게 됩니다. 하나는 MainWindow.xaml.cs 라는 파일이고 다른 하나는 MainWindow.xaml 이라는 파일입니다.
일반적으로 MainWindow.xaml.cs 는 코드비하인드라고 부르고,
MainWindow.xaml 는 디자인 코드라고 부릅니다.

우리가 여기서 집중적으로 확인할 코드는 디자인 코드입니다.

우선 마크업 언어를 읽을때는 태크를 봐야하는데요. 현재 사용된 태크는 Window와 Grid 입니다.
<Window ~~~~~~~~~~~~~~~~ > 로 시작해서 </Window> 로 끝이 나는 것입니다. 그리고 Window 안에 어떤 것을 만들고 싶으면 <Window> ... </Window> 사이에 원하는 코드를 입력하면 끝입니다.
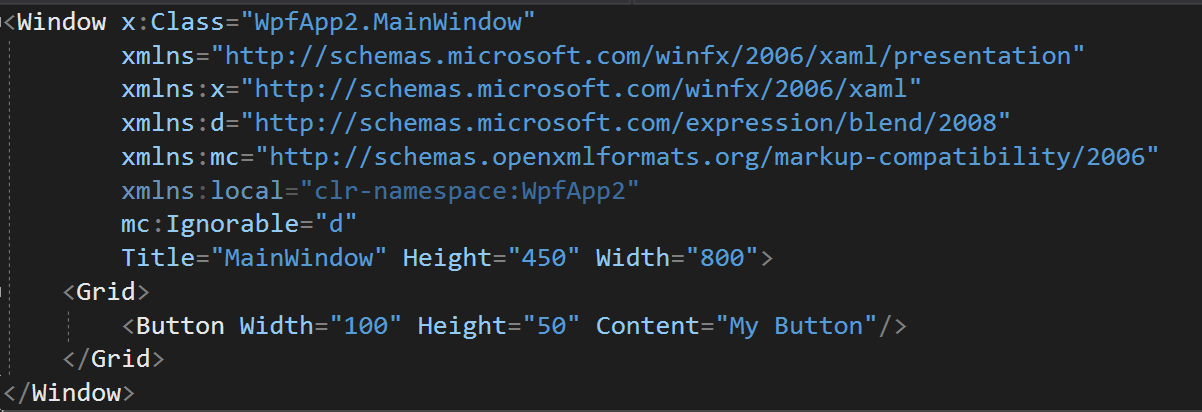
현재는 Grid라는 Control이 만들어져 있는 것입니다. 만약에 <Grid> ... </Grid> 사이에 버튼을 추가하고 싶다면 아래와 같이 추가하면 됩니다.

이렇게 추가를 하면

이런식으로 버튼이 만들어지게 됩니다.
지금 만들어진 버튼은 Width, Height, Content 라는 속성에 값을 추가하였는데요. Control 에는 다양한 속성 정보가 존재하기 때문에 Control을 상속 구조를 먼저 이해하고 있다면 Control들의 속성을 이해하는데 도움이 됩니다. 가장 간단한 상속구조 이미지만이라도 머리에 넣어두면 좋아요.
이런식으로 xaml 언어를 이용해서 기존의 Winform 방식인 드레그 앤 드롭 방식이 아닌 코드를 직접 입력해서 원하는 컨트롤을 만들 수 있고, 해당 컨트롤에 대해서 다양한 기능을 정의할 수 있다는 장점이 있는데요. 각 컨트롤에 어떤 기능이 있는지는 하나씩 알아보기로 하겠습니다.
아래 링크를 통해서 WPF 컨트롤들의 상속관계를 확인하실 수 있습니다.
https://tip1234.tistory.com/210
WPF Control 상속 관계 정리
WPF Control 상속 관계 정리 WPF에는 다양한 Control이 있습니다. 이 컨트롤들은 Object를 상속받아서 만들어지는데요. Control들의 상속 관계를 미리 알고 있으면, WPF를 공부하는데 아주 큰 도움이 됩니다. 우..
tip1234.tistory.com
그리고 1탄을 못보고 오신 분들은 1탄부터 확인해주세요.
https://tip1234.tistory.com/211
WPF 처음 시작하는 분들은 꼭 보세요. (1탄)
Winform과 Wpf 중에 어떤 것이 먼저 나왔나요? 개발 언어가 C# 인 분들은 프로그램을 만들기 위해서 UI 를 만들 수 밖에 없겠죠? 그러면 C# 언어를 사용하면서 UI 를 개발할 수 있는 도구들이 몇개 있는데요. 일반..
tip1234.tistory.com
'공부 > C# 프로그래밍' 카테고리의 다른 글
| WPF 처음 시작하는 분들은 꼭 보세요. (3탄) (4) | 2020.04.21 |
|---|---|
| WPF Control | Button (5) | 2020.04.20 |
| WPF 처음 시작하는 분들은 꼭 보세요. (1탄) (9) | 2020.04.19 |
| WPF Control 상속 관계 정리 (4) | 2020.04.17 |
| C# - 클래스(Class)와 구조체(Struct)에 대해서 알아보자 (0) | 2020.04.08 |





댓글 영역